Ninja Development LLC on Twitter: "CSS Text Decoration #Webdesign #webdevelopment #CSS #coding #programming #100DaysOfCode https://t.co/iB7lP53l85" / Twitter

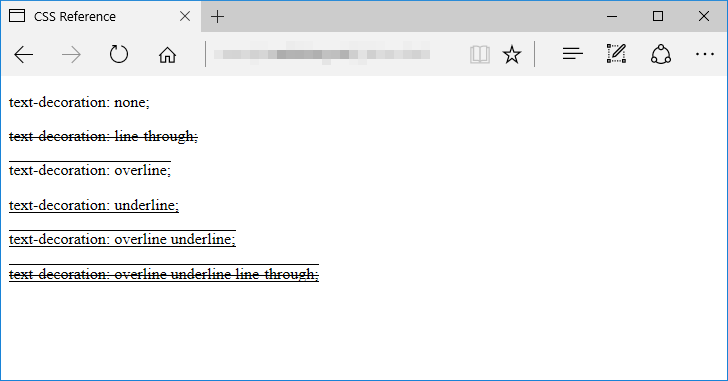
文字CSS 樣式. 文字的屬性text-decoration none | underline | overline | line-through | blink text-transform none | capitalize | uppercase | lowercase line-height. - ppt download

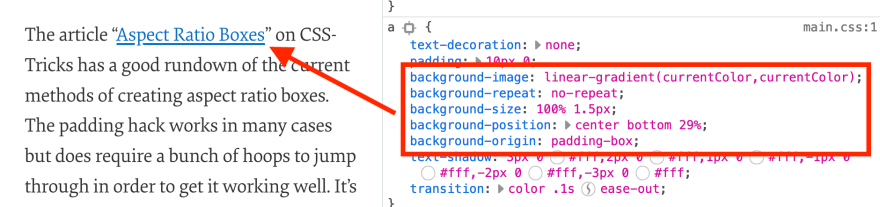
OSOmnimedia - The text-decoration property is used to set or remove decorations from text. The value text-decoration: none; is often used to remove underlines from links. Need HTML & CSS experts to

CSS properties for adjusting text underline offset and thickness are coming to Safari - DEV Community 👩💻👨💻

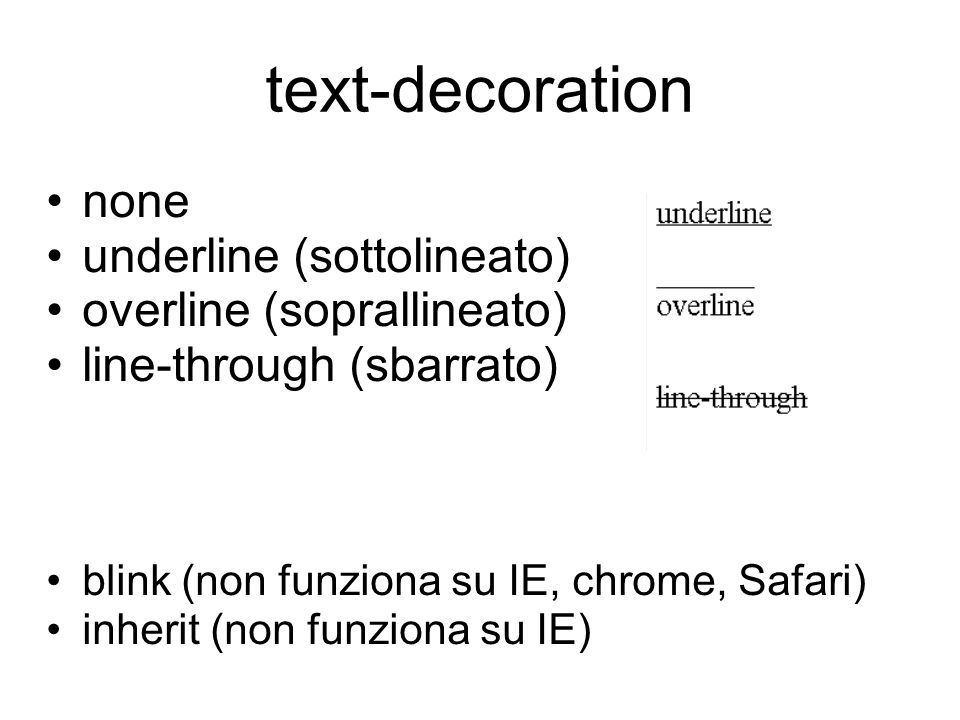
Text-decoration none underline (sottolineato) overline (soprallineato) line-through (sbarrato) blink (non funziona su IE, chrome, Safari) inherit (non. - ppt download

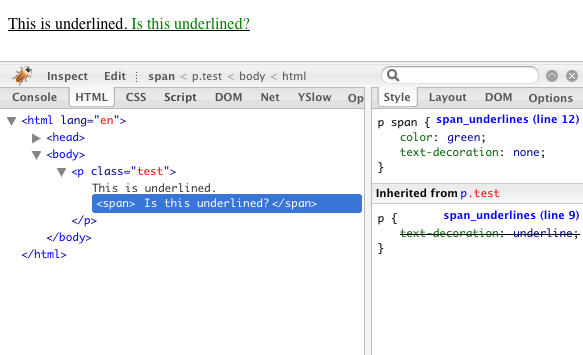
![Decorating Text - HTML, XHTML, & CSS, Sixth Edition: Visual QuickStart Guide [Book] Decorating Text - HTML, XHTML, & CSS, Sixth Edition: Visual QuickStart Guide [Book]](https://www.oreilly.com/api/v2/epubs/0321430840/files/0321430840_ch10lev1sec16_image01.gif)