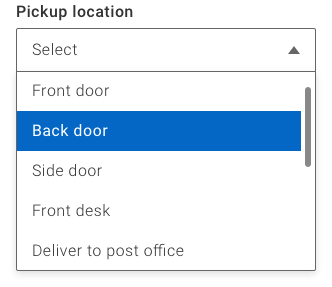
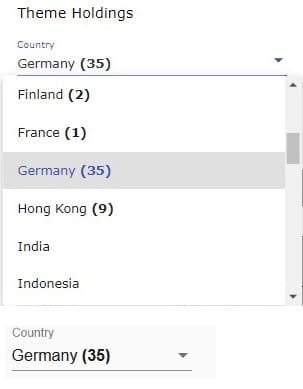
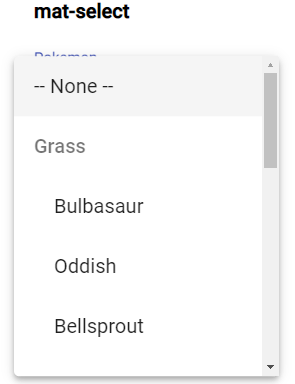
mat-select options are partly hidden if text is too long · Issue #12779 · angular/components · GitHub
mat-select is not detecting screen overflow when placeholder is hidden · Issue #3831 · angular/components · GitHub

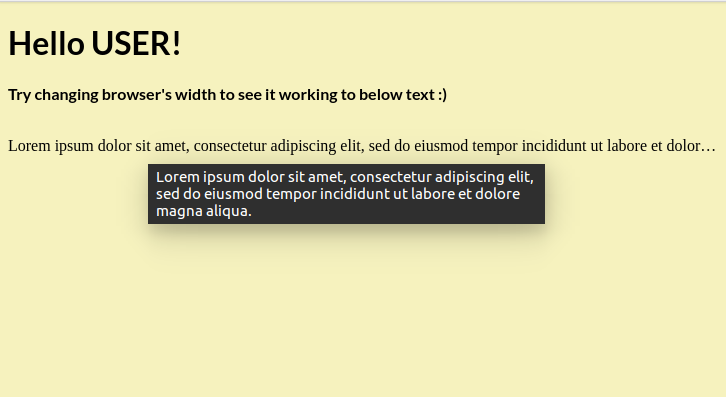
Showing tooltip only when “text-overflow: ellipsis” is active in Angular8. | by Anup Bangale | Medium

Amazon.com: Zulay 2 Pack (9"x12") Silicone Trivets for Hot Pots and Pans - Multi-Purpose & Versatile Trivet Mat - Heat Resistant Silicone Trivet - Durable & Flexible Hot Pads for Kitchen Counter -

extra 'span' element added in mat-option of autocomplete makes impossible to style the internals · Issue #8561 · angular/components · GitHub