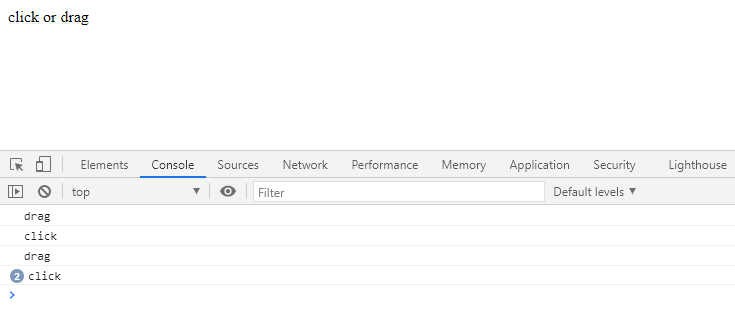
Single "click" throw activeSelection fire the mouse:out event (and change hoveredTarget value) on below objects · Issue #4218 · fabricjs/fabric.js · GitHub

javascript - Click and drag with fabric js and canvas - many objects creating a delay in canvas updates - Stack Overflow
mouse:move when click the right mouse button, There will be problems with the line · Issue #5954 · fabricjs/fabric.js · GitHub

Implementing a custom drag event function in JavaScript and THREE.js | by Daniel Ellis Research | UX Collective